My Take on React Chart Libraries

Kyle Gill, Software Engineer, Particl
There are a ton of chart libraries out there for React. I’ve used just about every single one of them, and I’ve started to get stronger and stronger opinions on what I like and don’t like about each one.
For context: right now I work a company specializing in frontend charting and dashboard visualization. Our customers have a variety of use cases and we try to cover all of them: pivot tables, dual axis charts, scatter plots, step line charts, timeseries comparison graphs, etc. Most of my opinions are biased towards the lens of needing very powerful, very configurable tools.
Here’s the libraries I’ll cover:
🏆 My pick: Ant Design Charts
Runner-up: Observable Plot
Recharts
Recharts can get basic stuff done fast, it’s a higher level of abstraction than D3, but it’s not as flexible as D3. It’s a good choice if you want to get something up and running quickly but don’t care about deep customization of look and feel.
Docs feel like they don’t answer complex use cases, so I’ve never been able to make much that feels complex.
Victory
Victory feels similar to Recharts, but maybe a bit lower level, they label it as more modular, but not quite as modular as some other libraries like Visx.
You have to have some creativity reading the docs to find out how to do what you want, since the docs cover the basic cases and expect you to put stuff together.
Visx
Visx is much lower level, requiring you to piece together your own charts from primitives, their docs tell you you’ll end up building your own charting library.
You can make stuff that looks nice, but the docs leave something to be desired, with you essentially having to reverse engineer their example library (like many other charting libraries).
React Charts
Built on Chart.js, this is a project from Tanner Linsley, that he has since moved off of in favor of Observable Plot. For that reason it’s hard to recommend even though it is nice and high level, but shares a lot of similarities to Recharts and Victory, but lets you utilize the Chart.js ecosystem.
Observable Plot
Mike Bostock, who made d3, is the guy making Observable Plot, which should give you some confidence in it. This is an awesome library for spitting out charts in all sorts of sophisticated form factors and styles. I’m confident you can do just about anything with Observable Plot, you just don’t have to offer quite as many sacrifices to the d3 gods to get there.
Using it in an actual React project is a little rough around the edges right now. For instance:
- Tooltips are not customizable (and were just recently added)
- Charts by default do not resize and reflow, you’ll need to add something like a
ResizeObserver
I’m most excited about this library, and hope that it keeps growing and getting better.
Ant Design Charts
I’d choose this as my current winner, instead of being built on d3, it’s built on g2, and comes from this Chinese development team. The docs have a ton of examples that are super helpful to break down different APIs.
It has its flaws, no server side rendering, docs require Google translate, but I haven’t found anything as capable for highly customized, very specific cases.
A couple things that are possible, and almost impossible in other libraries:
- adding annotations with custom React elements (not just SVG!) alongside data
- highlighting or modifying the color of ranges of data (ie everything above the median is green, everything below is red)
I want to find something better, but for now I like using something that I know will be able to handle anything I can throw at it.
Tremor
Tremor is very high level, and built on Recharts, making it almost a meta-charting library. It offers nice high level APIs for hyper specific customizations like rotateLabelX that tend to be nice for the eyes, but doesn’t really let you drop down into the lower level APIs of the underlying libraries.
If you want something that looks really nice out of the box and doesn’t have super complex use cases, it’s probably the best bet.
Polaris Viz
The team at Shopify released the code for their charting library which is built on d3 and a lot of custom SVG. It’s really cool, but licensed in a way you can’t actually use it unless you are building stuff for Shopify. I felt like it’s worth including as prior art while working on your own charts.
Nivo
Nivo feels pretty solid, it has some nice features like server side rendering supported, and can build some nice looking stuff, but doesn’t feel super customizable and seems to offer more of fancy charts like Choropleth Map and Voronoi Tesselation but not a sipmle example for a gradient area chart.
For that reason I’ve never gotten super hooked by it as I couldn’t find a lot of the things I wanted to build in its examples (though it’s possible they aren’t impossible to create if you know what you’re doing).
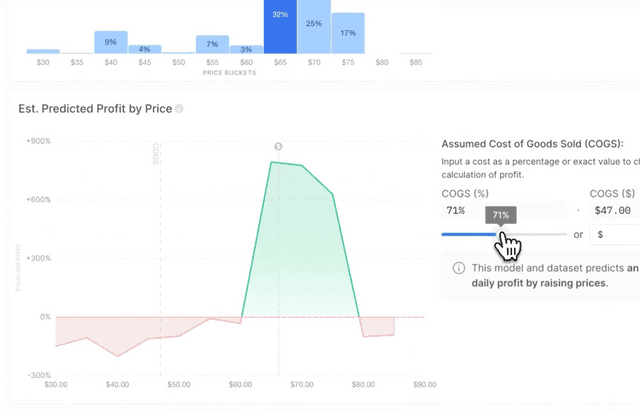
Maybe some of these opinions will change over time, we’ll see, but until then you can find me trying to translate Chinese and building charts like these: